[st-kaiwa1]こんにちは!ウィズ一歩の脇村です。[/st-kaiwa1]
早速ですが、モバイルフレンドリーという言葉は知っていますか?
モバイルフレンドリーとは、SEO(検索エンジン最適化)の項目の一つで、現在では必ず施策をしないといけないSEOの1つです。
スマホが普及してきたのは2010年以降なので、制作後10年前以上経つようなWebサイトなら必ずチェックしておいた方が良いでしょう。
とりあえずあなたのWebサイトがモバイルフレンドリーになっているかを確認したい場合はこちらをご覧ください。
この記事ではモバイルフレンドリーについて詳しくお話します。
モバイルフレンドリーが重要な理由

モバイルフレンドリーとは、検索エンジンの意向でモバイル検索ユーザーが快適にWebページを閲覧できるようにするための施策として導入されたものです。
仕組みは、スマホやタブレットでのWebサイト閲覧において、見栄えや操作性が悪いページの順位を下げ、快適な閲覧ができるページを検索上位に使用というものです。
モバイルフレンドリーが重要な理由は、今の時代のWeb検索の大半がスマホからのアクセスなので、モバイルフレンドリーで順位が下がると、ほとんどのユーザーの目に入らなくなってしまうからです。
Googleが明確にモバイルフレンドリーを優遇すると明言しており、Googleが運営するヘルプセンターの『SEOスターターガイド』にも明確に記載されています。
このWEBページの下の方にモバイルフレンドリーについて記載があります。
スターターガイドは少しわかりにくいので、このページではなるべく分かりやすくモバイルフレンドリーのお話をします。
モバイルフレンドリー対策のポイント

モバイルフレンドリーで検索エンジンが見ているポイントは大きく分けて5点あります。
まずはあなたのWebサイトはこれらの項目をクリアしているかを思い出してみて下さい。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”” bgcolor=”#E8EAF6″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=””]
- テキストは適正サイズか?
- ビューポートが設定されているか?
- リンク同士を程度に離れているか?
- コンテンツの幅は適正か?
- 表示速度は適正か?
[/st-mybox]
いかがでしょうか?
わかりにくい項目もありますので1つずつ解説します。
テキストは適正サイズか?
テキストとはWEBページの文字のフォントの大きさのことを言っていいます。
あまりに文字が小さいWebサイトは、視力が良くない方には読めないサイトになってしまい、検索エンジンに嫌われるサイトになります。
一般的なフォントのサイズは16~18ピクセルが適当と言われています。これらのピクセルを選んでいると、モバイルフレンドリーとしては問題はありません。
しかしあなたのWebページに訪れるターゲットの年齢層によっては、より細かなフォントサイズの調整が必要になることがあります。
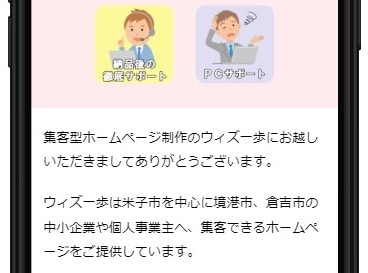
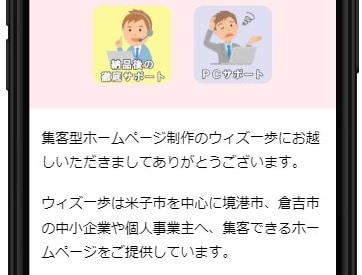
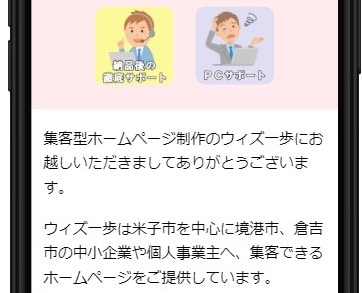
各種ピクセルの表示はどうなっているのかを確認してみましょう。
【16ピクセルの場合】

【17ピクセルの場合】

【18ピクセルの場合】

いかがでしょうか?一見似たように見えますが、よく見るとけっこう違いますよね。
個人的には17ピクセルがしっくり来ているので、当サイトのスマホの文字サイズは17ピクセルで設定しています。
また16ピクセルだと、視力が良くない方や、近視・遠視・乱視の方にとっては少し見ずらいかもしれません。
18ピクセルの場合は、おそらくほとんどの方に問題はないサイズだと思いますが、文字のボリュームが多くなって改行されてしまい、だらだら長い文章になる印象があります。
あとはお客様のビジネスのターゲット層に見合ったフォントを導入するとよいでしょう。
ビューポートが設定されているか?
[st-kaiwa1]ビューポートと言われてもなんのこっちゃと思いますよね。[/st-kaiwa1]
ビューポートとは、アクセスしてくる端末のデバイスサイズを取得するためのもので、記事を書くあなたが意識する場所ではなく、Webサイトの制作の段階で施策しないといけない場所です。
ここは難しい内容ですが結構重要なので、対策できていない場合は必ず対策を施しましょう。
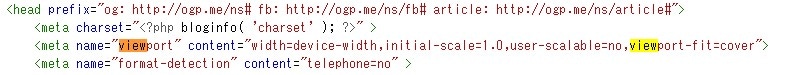
具体的には、Webページの<head>タグと言われる場所に、ビューポートの記述をすることで対応完了となります。

[st-kaiwa1]難しいですが、簡単に確認できる方法があります![/st-kaiwa1]
Googleのモバイルフレンドリーテストページから無料でチェックすることで確認することができます。
当社がご提供しているホームページでは、全てビューポートは設定されていますのでご安心下さい。
リンク同士を適度に離しているか?
スマホは指で操作する端末です。
指は人によってはスマホに触れる面積の大きさが違っていて、タップすべき場所に指が定まらないことも頻繁にあります。
そんなスマホにおいて、タップして反応する場所(以下リンクと言います)が近すぎると、誤ったリンクを押してしまい、間違ったページに飛んでしてしまうことがありますよね。
これらは検索ユーザーにとってはストレスになってしまうので、検索エンジンからはモバイルフレンドリーを意識していないWebページと判断されてしまいます。
記事を執筆する場合は、リンク同士が近くにならないように意識してみましょう。
当社で制作しているメインページでは、この項目はクリアできているように制作していますが、万一問題を発見された場合はご連絡下さい。
コンテンツの幅は適正か?
記事を書き上げられましたら、必ずスマホの画面で記事を上から下までチェックしてみましょう。
画像やテキスト、表等がスマホの画面からはみ出していたら修正をしましょう。
幅が適正ではない場合、検索エンジンで順位が下がるだけではなく、検索ユーザーが不快に思って読むのを辞めて画面を閉じてしまいます。
表示速度は適正か?
ユーザーがWebページを検索した際に表示される時間は、パソコンやスマホの進化で年々短くなってきています。
あなたはWebサイトを開いた時にどれくらいの時間がかかるとそのWebサイトを閉じますか?
最近の傾向では、ユーザーがホームページを開いた際に、3秒までにページが開かないと極端に離脱率があがってしまうと言われています。
特に頻繁にページを更新されている活発なWebサイトや、画像をたくさん投入しているWebサイトは、少しずつ表示スピードも遅くなってきてしまいます。
検索エンジンはユーザーがあなたのWebサイトに滞在している時間や、離脱率、直帰率などの見ており、この値が良くないとWebサイトの評価が落ちてしまいます。
もしページを開くのに3秒以上かかってしまっていたら、表示速度を上げる対策が必要です。
必ずスマホの表示を確認しましょう

記事を投稿し終えたら、必ずそのページをスマホで開いてみましょう。
またスマホでみるのが面倒!!ということもあるかと思いますが、Webでも疑似的なスマホ画面を表示するアプリがあるので、こちらも活用してみましょう。
⇒PC画面でスマホ画面を表示するアプリ【BLISK】はこちら
BLISKの使い方はこちらの記事をご覧ください。
[st-card myclass=”” id=800 label=”BLISK使い方” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on”]
このアプリはたくさんのスマホのバージョンを表示することができます。
基本的には有料のサイトですが、1日に30分までであれば無料で使用することができます。
モバイルフレンドリーのチェック方法
あなたのWebサイトがモバイルフレンドリーになっているかは、Googleが提供しているWebサイトからチェックすることができます。
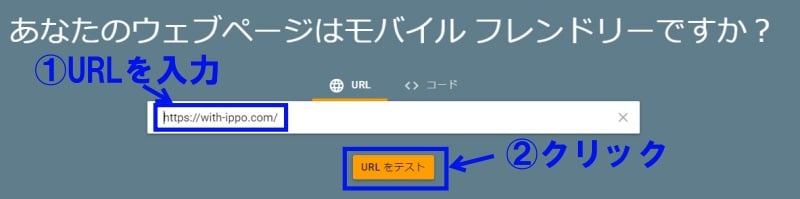
ページを開いたら以下にあなたのWEBサイトのURLを入力して1~2分ほど待つと結果が表示されます。

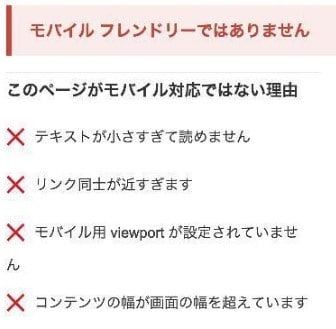
以下のように結果が表示されます。
【エラーになった場合】

【問題ない場合】

問題ある場合は、✖がついている箇所の修正が必要です。
まとめ
スマホが普及している現代では、モバイルフレンドリーの対策ができていないWebサイトはうまくいかないと言ってもよいと思います。
まずは今のあなたのWebサイトをモバイルフレンドリーのチェックをしてみましょう。
問題がある場合は、次の記事を執筆される前に、まずは問題点の修正をしましょう。
[st-kaiwa1]疑問点がありましたらChatWorkでご連絡ください![/st-kaiwa1]
[st-kaiwa1]この記事が参考になったらFacebookページに「いいね!」をお願い致します![/st-kaiwa1]